Input-type text is a very important, very useful tool that has helped developers create forms that are useful. Many websites that send data to the database use Text input in their front end. It is therefore an important concept to learn and use as a developer.
Basic example of how it looks
<input type="text">
Here is an example of how it is used:
<form action="/action_page.php">
<label for="firstname">First name:</label>
<input type="text" id="firstname" name="firstname"><br><br>
<label for="lastname">Last name:</label>
<input type="text" id="lastname" name="lastname"><br><br>
<input type="submit" value="Submit">
</form>
You can also have minimum length and maximum length.
<input type="text" id="firstname" name="lastname" required minlength="4" maxlength="8" size="10">
This will allow you to only type 4 to 8 characters. Anything more than that, it will not accept.
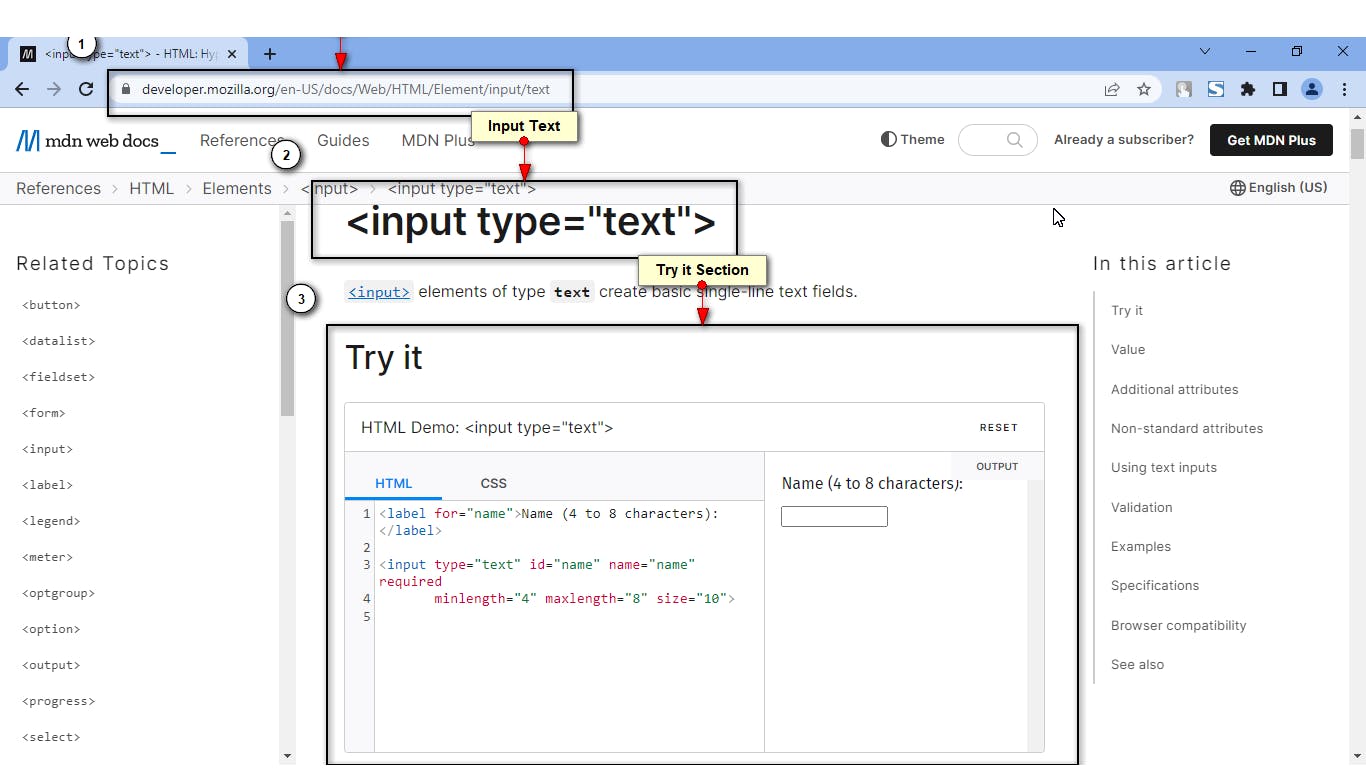
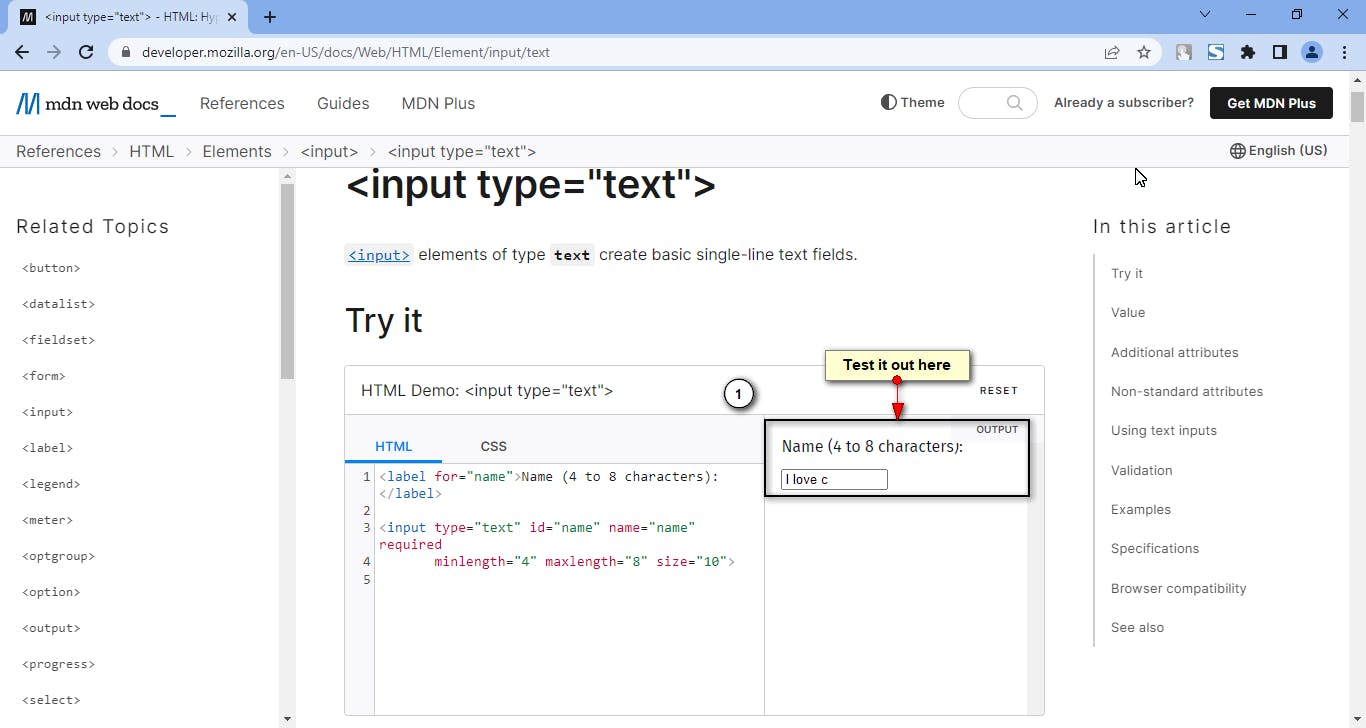
Let's test it out on MDN Docs. Here is a link if you want to test it out too: Input type text

When I try to type more than 8 characters, it won't accept due to the maxlength of 8.

Having placeholders in input type text
We can also have placeholders in input type text where we can tell the user what to input in the input box.
Here is an example code:
<form>
<div>
<label for="username">Choose a username: </label>
<input type="text" id="username" name="username"
placeholder="Enter your username">
</div>
<div>
<button>Submit</button>
</div>
</form>
It will output this:

The MDN docs goes deeper into the input type text. If you are interested, you can go and learn more about it.
Having validation in input text
We can also have validation in input type text. By default, the input text cannot validate if the input you have entered is correct or not. To be able to validate whatever the user has entered on the frontend, we need to include something we call client-side validation.
Client-side validation is basically a way developers check if the data inputted by the user is correct before submitting it to the server. Having the form filled out correctly is very important before any data is submitted to the server. This allows us to get the correct data.
It is important to note that client side validation is important in the front end side. It is equally or even more important to have server-side code.
To implement this, we need to have a html and a css file. I'm using Gitpod for development.
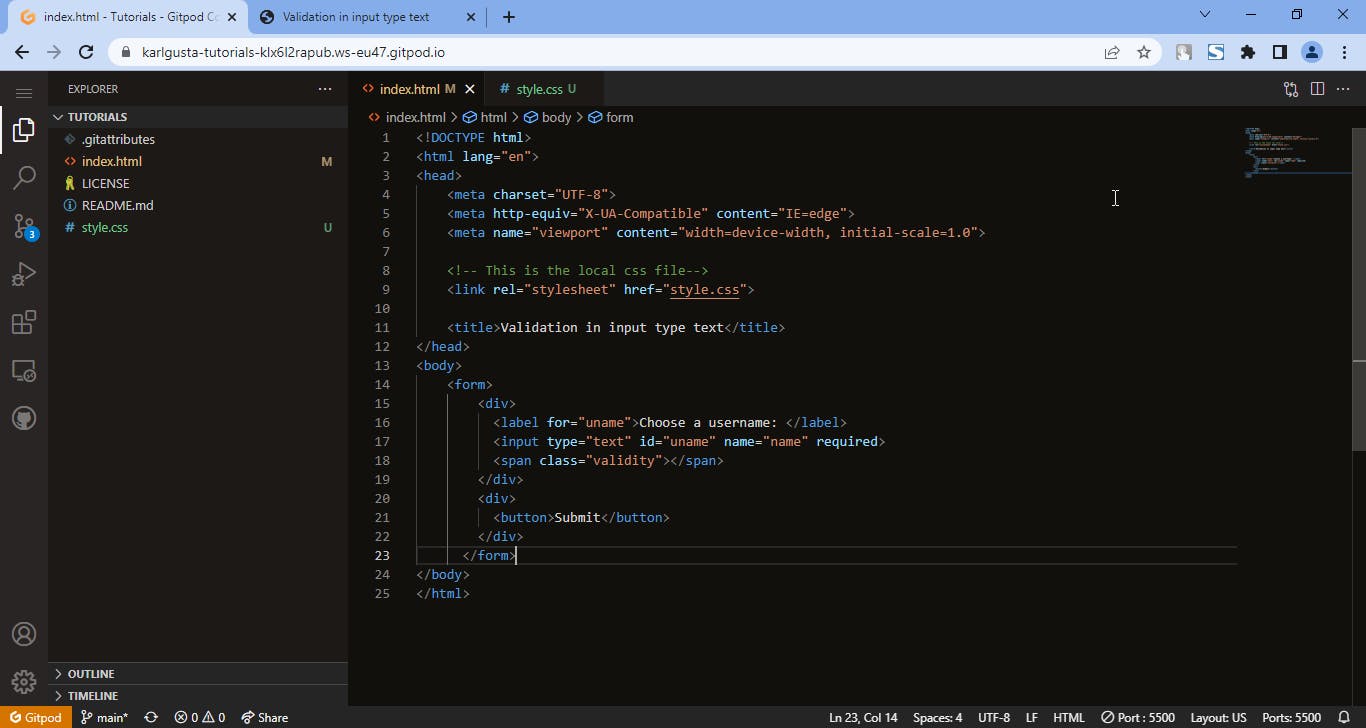
The HTML file
An image of the code on Gitpod Online development environment.

Here is the HTML code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- This is the local css file-->
<link rel="stylesheet" href="style.css">
<title>Validation in input type text</title>
</head>
<body>
<form>
<div>
<label for="username">Choose a username: </label>
<input type="text" id="username" name="username" required>
<span class="validity"></span>
</div>
<div>
<button>Submit</button>
</div>
</form>
</body>
</html>
I have linked the CSS file with the HTML with this code in the <head>. This will allow the CSS to work on my HTML.
Here is the link on the head.
<!-- This is the local css file-->
<link rel="stylesheet" href="style.css">
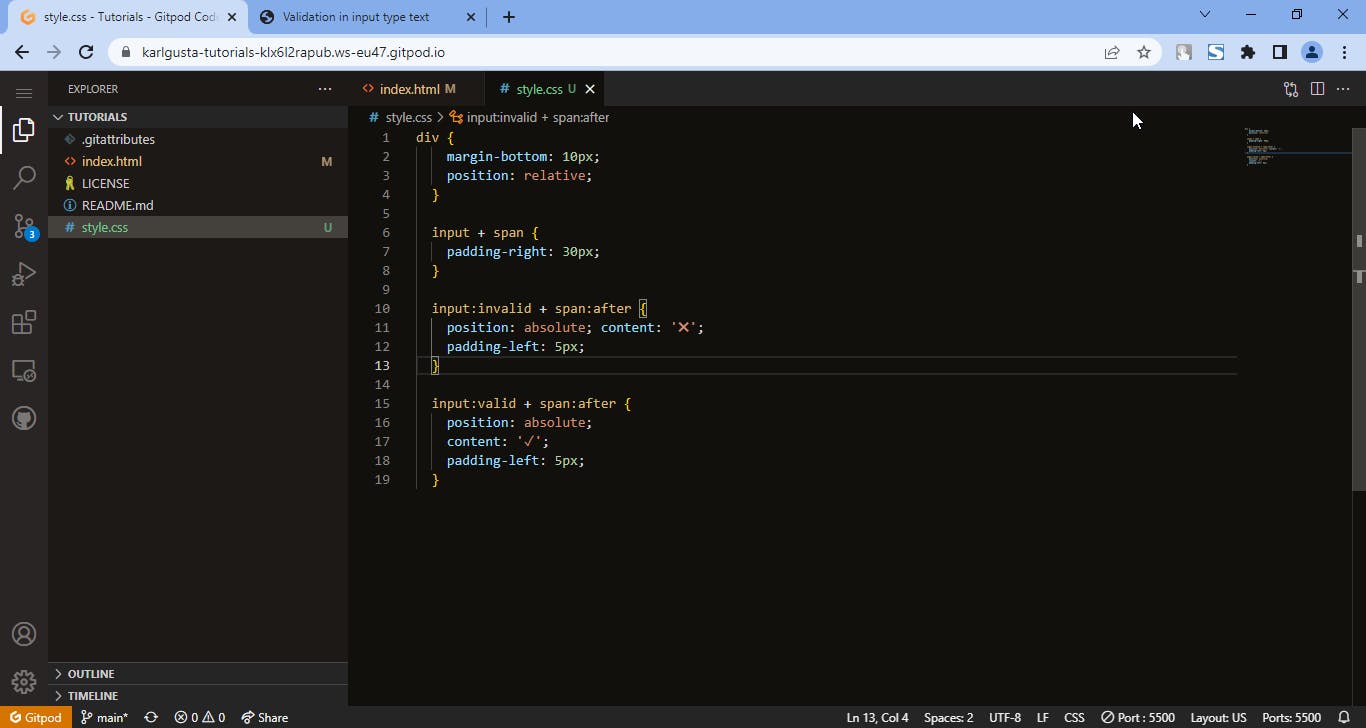
The CSS file
Here is an image of the CSS file on GitPod.

Here is the CSS code:
div {
margin-bottom: 10px;
position: relative;
}
input + span {
padding-right: 30px;
}
input:invalid + span:after {
position: absolute; content: '✖';
padding-left: 5px;
}
input:valid + span:after {
position: absolute;
content: '✓';
padding-left: 5px;
}
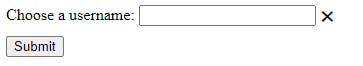
The CSS will work on the input tag. If the user inputs or doesn't input something, it will indicate the ✖ sign.

The CSS executed here is this:
input:invalid + span:after {
position: absolute; content: '✖';
padding-left: 5px;
}
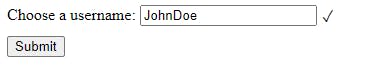
If the user inputs the correct thing, it will indicate the ✓.

The CSS executed here is this:
input:valid + span:after {
position: absolute;
content: '✓';
padding-left: 5px;
}
This allows us to have validation on the client side.
Other things that the text input can have
Placeholder. The
placeholderprovides the user with a hint of what they can fill in.Readonly. The
readonlymeans that the user cannot edit the value. It will be disabled by default. You usually put the values here that you want the user to read but not to edit.
That's it! See you soon :)